Why is Webapp Performance important?
Web applications should perform quickly and efficiently for people when they use them. People often assess a web application's design quality by its speed, so it has become an important metric.
For example, consider Youtube , Slack, or any other web application you use every day for business. Is it common for these apps to be slow when you use them? If they weren't fast, would you even consider using them?
It's probably not, isn't it?
Consider these web application statistics if you're still not convinced that a few seconds makes a difference:
- 40 percent of people abandon websites that take longer than 3 seconds to load, according to the same study.
- The conversion rate at Walmart increased by 2 percent for every 1 second improvement in page load time.
- The company lost $1.6 billion in sales due to a slowdown of just one second in page loading time.
You probably know why these statistics are so compelling: users want fast, instant web applications, and if you fail to deliver, they won't stick around.
Measuring Web Performance
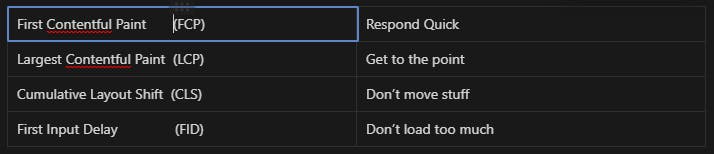
To measure the web performance, there are four parameters which are mainly called Core Web Vitals.
- FCP(First Contentful Paint)
- LCP (Largest Contentful Paint)
- CLS(Cumulative Layout Shift)
- FID(First Input Delay)
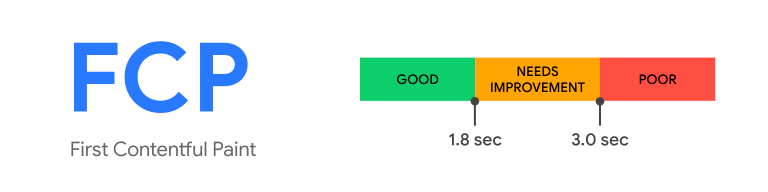
FCP (First Contentful Paint)
In the Performance section, First Contentful Paint (FCP) is one of six metrics tracked. Basically it measures how long it takes the browser to render the first piece of DOM content. Here first piece of DOM element refers to the for examples like images, videos etc. We can think it as quick responding.
What is a good FCP score?

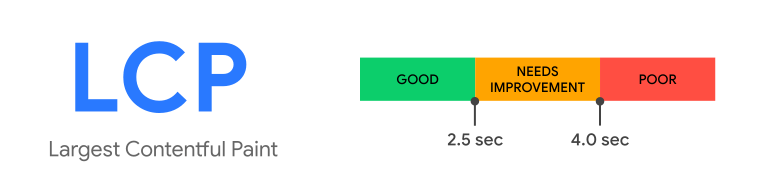
LCP
Another way to measure web-performance metrics is LCP(Largest Contentful Paint). It reports the render time of the largest image or the text box in that particular visible screen. So basically we can it as → “The time until the user sees most of the page and believe it is (almost) ready.”
In short, “Get to the point”
What is a good LCP score?

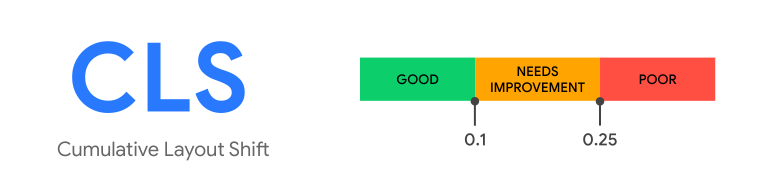
CLS
Another metrics is Cumulative Layout Shift (CLS).You may have sometimes encountered experience that due to unexpected movement of page content , you lost the sight for what are you looking, isn’t that right? So what does CLS does do ?Well it helps you to address this problem by measuring how often it’s occuring for real users. In simplified words, “Don’t move stuff”.
What is a good CLS score?

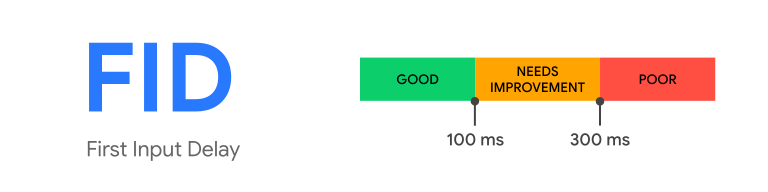
FID
This is only measured when the user interacts.
So let's assume the webapp is loaded, LCP is also done and then you click on the article. The content of the web application has been distributed among all web pages, and that is fine. But there is so much deferred content, so much Javascript still needs to be run, that the browser is still parsing it And then you click on any button.
There's going to be a delay, between the time when the page looks ready and even when the handler executes So in simple words, it is the browser time delay between the user’s first click and execution of application code.
What is a good FID score?

Here is the summary of the above metrics.

Measuring Metrics
Lab Metrics
This is when you run the dev server on your local machine and perform a test (say, using Lighthouse).
This will depend a lot on your machine, your network, etc. We also don't consider the network implications since the server is right there on your machine itself, so it doesn't reflect the real performance that your users will see.
Synthetic Metrics
In this case, there is a server out there somewhere which will load your webpage and capture the metrics.
This is definitely better than Lab tests, but still might not reflect the exact performance that your actual users will see.
There are many services available to do such tests, for example New Relic, Pingdom, GTMetrix, etc.
Field Metrics
In this case, we actually capture the metrics from the actual users that use our webpage, to see how real users experience the page.
To capture field data, you can use the Performance API (
window.performance) that browser provides to capture all the metrics from user's browser, and send them to your server. If you don't want to do this yourself, there's also a library called "web-vitals" that you can use to measure it yourself.You can also use monitoring and analytics services like RequestMetrics, Google Analytics to capture this kind of data.
For the Field data, we can use the website provided by Google named below 👇 https://crux-compare.netlify.app/
For comparsion one’s website with the competitor we can use below website 👇 %[lightest.app/]
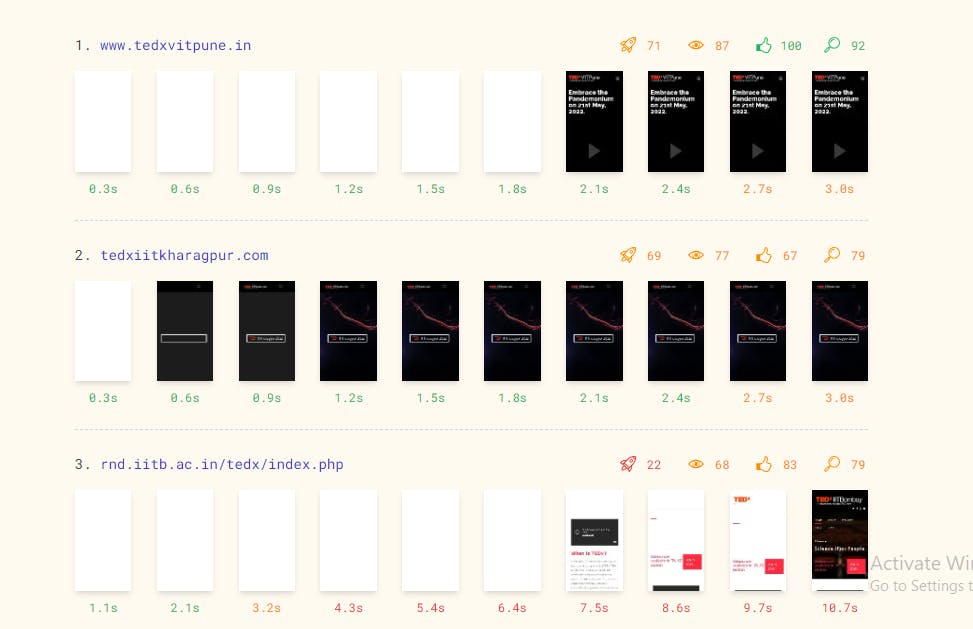
Below is the example of comparing in the three website tedxvitpune , tedxiitkharagpur and tedxiitbombay :

Improving the Metrices
There are many tools you can use to assess your website’s performance. One of best is Google’s PageSpeed Insights,both because it enables you to measure FCP and LCP times and because it’s free:

Improving the FCP and LCP
- Compress your website’s images
A large portion of the space on most websites is devoted to media files. It is best to compress images before uploading to a website unless you plan to design a site that is entirely text.
- Optimize your site’s JavaScript and CSS
In addition to compressing images, other steps must be taken. Modern websites rely heavily on JavaScript and CSS for functionality and design. Those scripts don't carry much weight. They add up, however, the more you use them. Also, every script must be executed separately by browsers, so performance may be adversely affected. Code can be compressed or 'minified' in seconds with many online tools.
- Implement lazy loading
The images on your pages are generally not rendered in order by browsers. Upon completion of loading, photos and graphics appear. Depending on the files' size, your internet connection, and other factors, it may take some time for them to do so. Images are lazy loaded until the user scrolls down and sees them. Theoretically, this can reduce FCP processing time. Lazy loading only works when you apply it to the correct elements. This technique should not be used for images above-the-fold, which are displayed in the first section of the page.
Implement at the bottom of the tag to improve the web-performance metrics , along with the “defer” tag.
<body>
//.....
<script defer src="http://localhost:3001/assets/vendor/chatty/chatty.js"></script>
</body>
- Reduce overhead with HTTP/2
If we are loading the image from one of the origin or if we are not loading from the same place, we might need to do DNS lookup, then TCP connection ,SSL… so on etc. If the second image is also on the same domain we need to do the same domain again.
That’s a lot of hustle..!! One of the best is to implement is HTTP/2 protocol.
For more info do read 👇 : https://www.business2community.com/brandviews/upwork/http2-protocol-pros-cons-start-using-01655496
Improving the CLS
- Layout Hints
To avoid bad User experience, we can provide hints or empty objects in that void space for the browser. As in many cases there will be image or advertisment that will be poped it will be better to have something in that place rather than empty.
The first step toward preventing a layout shift is to ensure that image and video elements have size attributes. Doing so will ensure that browser will allocate correct space on the webpage while the image is loading and will not suddenly shift the layout once image is loaded.
Performance budget
“Performance is a team value not a task. “
If you want to make your website fast, it is better to think about it from start of creation. ##### Performance needs to be a cross cutting concern, along with the important things like security and quality. ##### Test performance early, often and monitor performance always.
“Fast is part of planning.”
Suppose you are going to implement the Login feature on your webapp. You must think about following point
User must login with password
User must not access without password
Login should work on modern browsers.
Login should compete in less than 2sec on mobile
This how you go na make it secure and quality performance.
Before starting with project , one must set goals.
Try to answer below questions:
Who are your users?
What device they do have?
How long will they wait?
How fast would impress?
